Adobe Experience Manager (AEM) offers robust tools for developers to create highly customizable components. In this guide, we’ll show you how to add client libraries (clientlibs) to specific components in AEM and seamlessly integrate SCSS for styling. Let’s break it down step by step.
A Step-by-Step Guide to Adding
Clientlibs to AEM Components and Working with SCSS
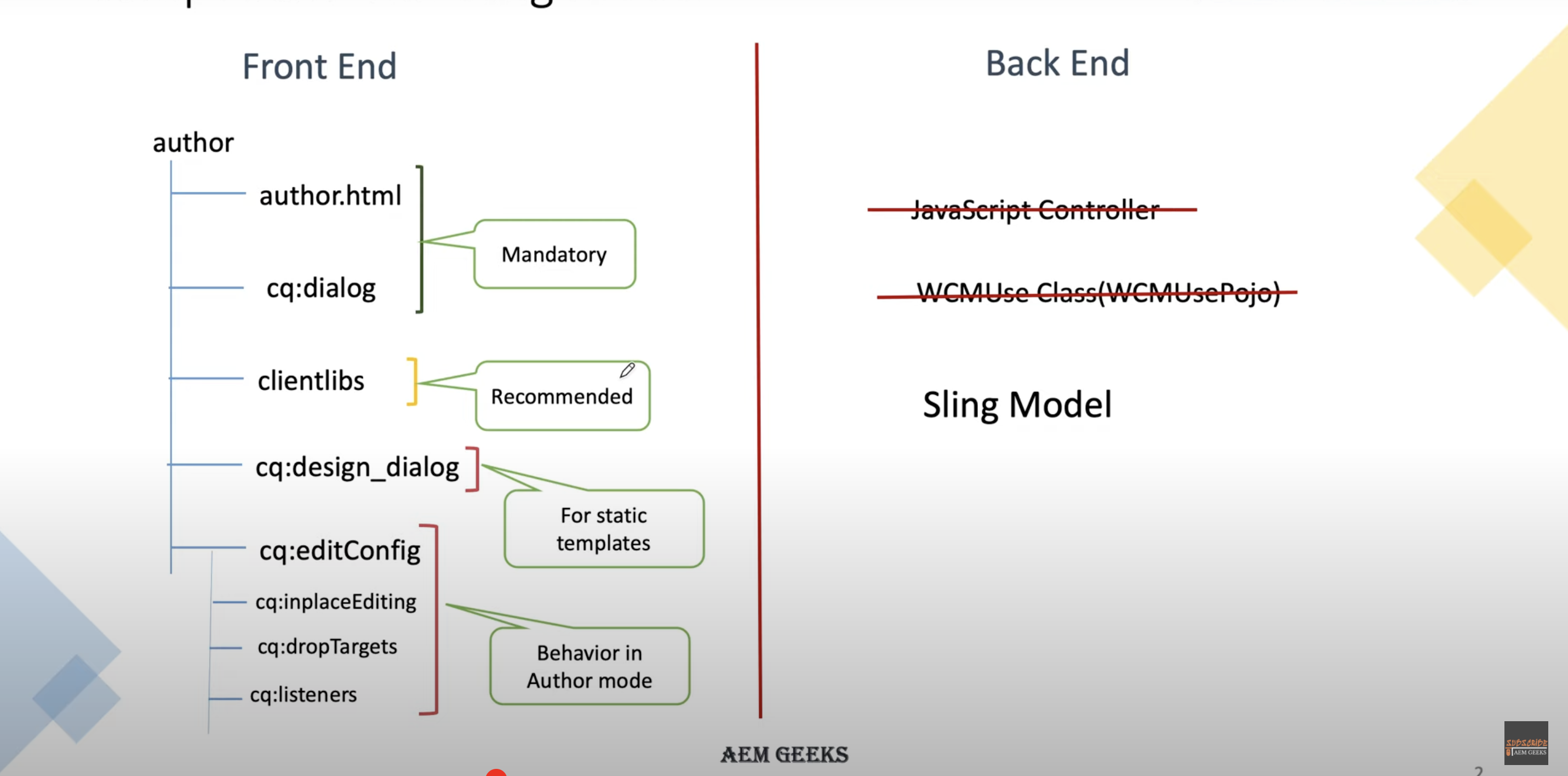
Structure of Component
How to Create a Component in AEM
Creating a component is the first step in building customized functionality in AEM. Here’s how you do it:
- Navigate to the desired folder where you want to create the component.
- Click on "Create" and select "Create Component from Dialog" from the dropdown menu.
- Fill in the details, such as:
- Click Next, and your component will be created.
- Rename the generated
.jspfile to.htmlto use the HTL format for modern templating.
- Add a
cq:dialognode for configuration:
Click Create > Create Node, or
Copy and paste thecq:dialogfrom an existing core component. - Drag and drop your new component onto the page, and its contents will render.
How to Add Clientlibs to Specific Components in AEM
Client libraries are essential for adding styles and scripts to your AEM components. Follow these steps to create and link clientlibs:
1. Create the Clientlibs Folder
- Navigate to the component node in CRXDE Lite.
- Click on "Create" and select "Create Node".
- Name the node (e.g.,
clientlibs) and set its type tocq:ClientLibraryFolder.
2. Add Folders for CSS and JavaScript
- Inside the clientlibs folder:
Create a folder namedcssand place all your CSS files inside.
Create a folder namedjsand place all your JavaScript files inside. - Add two files:
css.txt: Import your CSS files (e.g.,style.css).js.txt: Import your JS files (e.g.,script.js).
3. Configure the Clientlibs Properties
- Select the clientlibs folder and add the following properties:
categories: Assign a unique category name (e.g.,mycomponent.styles).allowProxy: Set this totruefor accessibility.
4. Include Clientlibs in Your HTML File
To link the clientlibs in your component, add the following code to your .html file:
code:
5. Verify Your Work
Reload your AEM page, and you should see your CSS and JS files successfully applied to the component.
How to Load Static Resources in a Component
To load static resources like images in AEM components, follow these steps:
- Create a folder named
resourceswithin your clientlibs directory. - Place your images inside the
resourcesfolder. - Use the path
"/apps/emoney/components/site-components/TestScssCompo/test-scss-compo/clientlibs/resources/images/img1.png"to reference the image. - This path can be used in both HTML and CSS files to load the image.
How to Use SCSS with AEM Components
1. Set Up Your Environment
Install the VS Code AEM Sync extension for easy code management.
Import your component from the AEM server:
- Right-click the parent folder in VS Code.
- Select "Import from Server".
Install Sass globally using the following command:
2. Create and Compile SCSS
Navigate to the
cssfolder of your component.Create a new file named
style.scss.Write your SCSS code and compile it to CSS with the following command:
The SCSS code will be converted to a
style.cssfile, which is already linked to the component via clientlibs.
3. Export to AEM
After making changes, export the component back to AEM:
- Right-click your component in VS Code and select "Export to Server".
- Refresh the AEM page to see the updated styles.
Common Issues and Troubleshooting
Why Are My Clientlibs Not Loading?
- Ensure that the
allowProxyproperty is set totrue. - Check that the
categoriesname matches in both the clientlibs folder and your.htmlfile.
How Can I Debug SCSS?
- Use browser developer tools to inspect styles and ensure your compiled CSS is properly linked in
css.txt.
Conclusion
This comprehensive guide covers everything you need to know about adding clientlibs to specific AEM components and integrating SCSS. By following these steps, you can build scalable, modular, and visually appealing components with ease.
If you found this guide helpful, don’t forget to share it with your peers. For more AEM tutorials and tips, bookmark this blog and stay updated!











.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)

.png)


Very beneficial post
ReplyDelete