As you know adobe aem in the best cms for content management, we can use adobe experience manager as headless cms. Here are the three most important concepts below that you should know before using adobe aem as headless.
content fragments model in adobe aem
The structure of the content we intend to develop and manage in aem is specified in the content modal for aem.The type of input we will utilize for a particular set of data is defined in the aem content model.After developing an aem content model, we can simply make changes to the model later if we need to.For instance, we can add a text input field, a number input field, a date, a multi-input field, a content reference, a fragment reference, etc.content fragments in adobe aem
We create, update, read, and delete our content, and after we create it, we can use it wherever we want.
GraphQL and Rest API in adobe aem
With the help of GraphQL, we can request to read or access the content. With the help of rest API, we can update or create a content fragment.
How to create Content Fragment modal in Adobe aem
- Go to Tools -> Assets -> Content Fragment Model
2. Select your project folder.
if(your project folder is not appear in content fragment model then)
{
Goto Tools ->Configuration Browser
check content fragment modal -> save &close
so now again go to Tools -> Assets -> Content Fragment Model your project folder will be visible
}
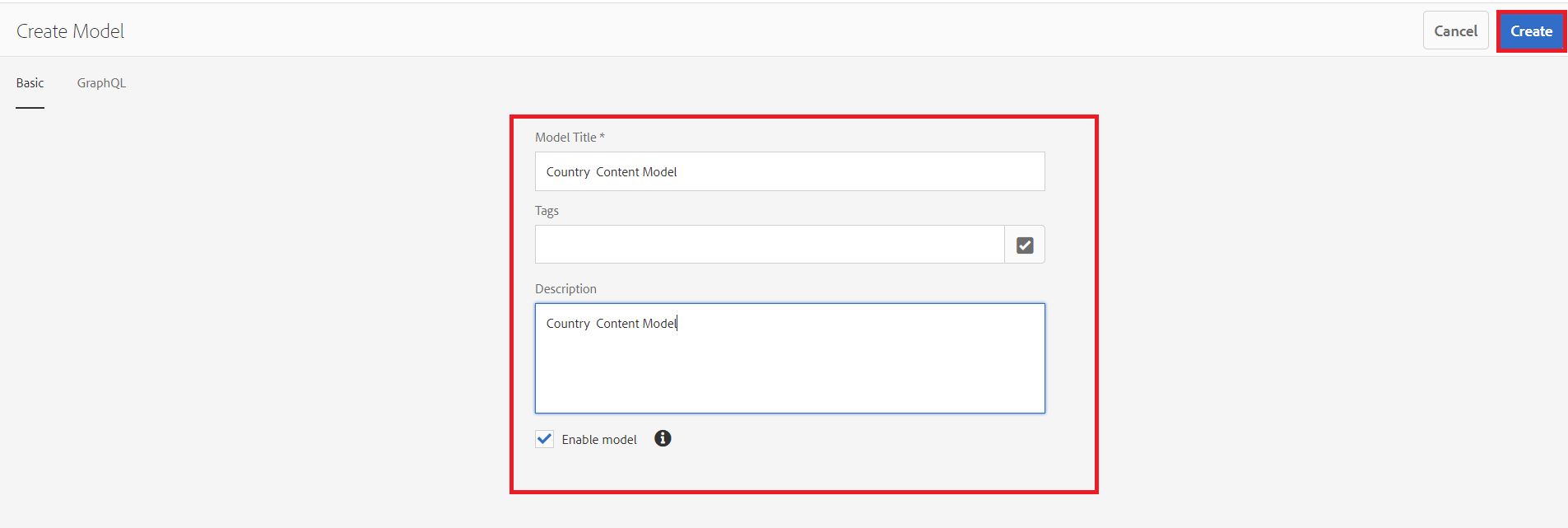
3. Click on create button -> add details in popup -> create
3. Click on create button -> add details in popup -> create
How to Add input fields in Content Fragment Model
1. Hover on created content fragment model and then click on the "pencil icon"
3. add properties of you filed inside properties filed.
4. if you need to add multi data then u can select multifield from the first drop-down inside the properties
5. then click the save button
5. then click the save button
6. so we have added [Name, Famous] two fields in our content fragment model, you can add them according to Your requirement
So, Finlay we have created and added input fields in the content fragment model in aem
How to Create Content Fragments
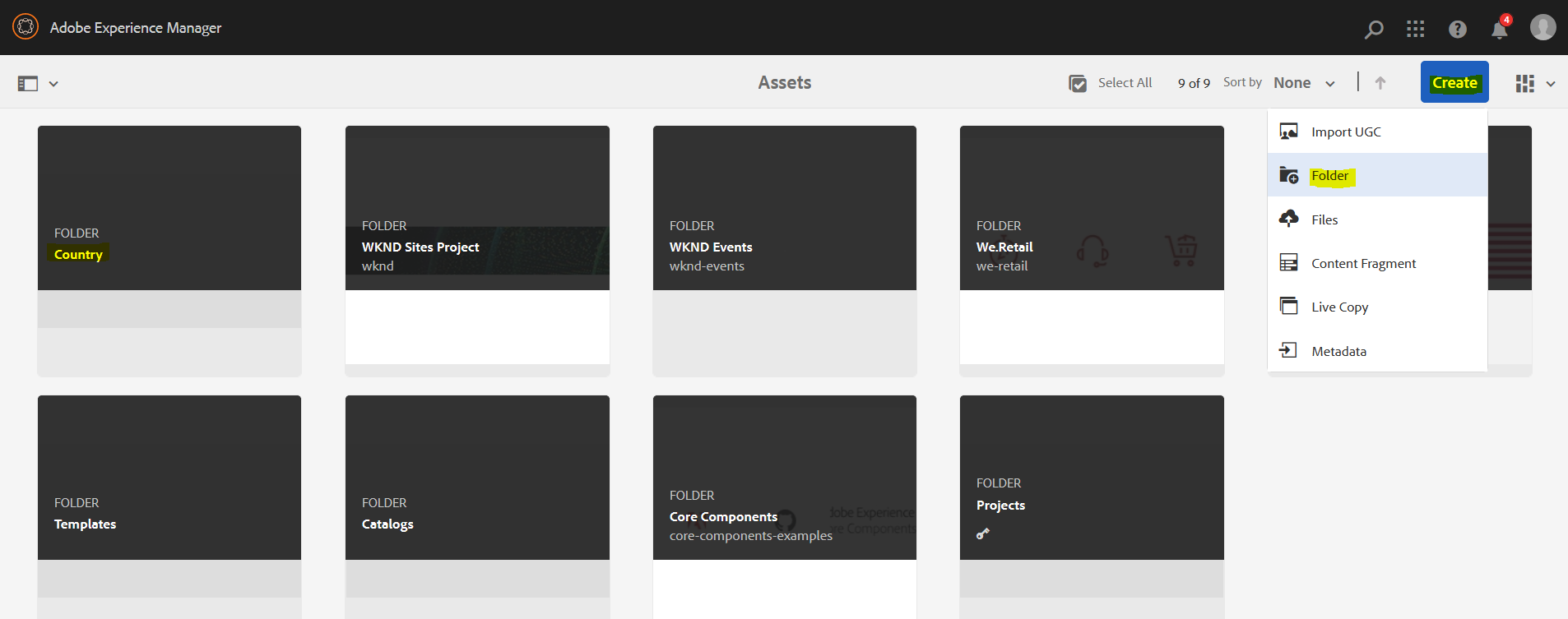
- goto Navigation > Assets > Files
- Click on create button to create a folder > enter your folder name ( As I already have created a "Country Folder")
- goto inside your folder > click create button > content fragment > select your model
if {
If you did not find your model here then go back and check your folder > properties > policies tab > byPath and select your model > save & close
}
Finally, we have created a content fragment model and content fragment
Thanks















.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)

.png)


0 comments: